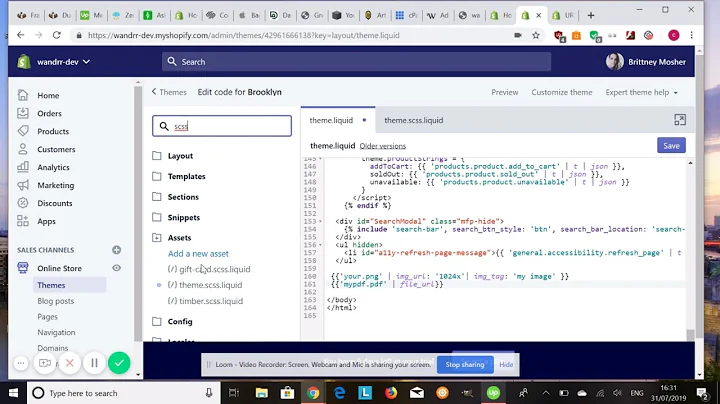
adding blog posts to your Shopify store,can lead to many different benefits,including contributing to an increase in,your organic traffic plus blogging gives,you a place to host your content that,you can later share on social media my,name is digitalgirl and in this,step-by-step Shopify tutorial I'm going,to show you how to add a blog post to,your Shopify store,so as you can see here this new theme,that we've recently installed doesn't,have any blog posts on it at all so,we're going to head on over to the,Shopify admin,and from there under sales channels,we're going to hit online store,next we'll click on blog posts,and as you can see here we don't have,any blog posts set up at all if this is,your first blog post you'll likely see,the same thing and you can go ahead and,click on create blog post,so here we have a blank blog post and,we'll start off by giving it a title,next you'll click on the content box and,go ahead and enter your content and of,course you can either do it freehand and,just start writing or you can go ahead,and copy and paste from another document,which is what I'm going to do so if you,have a blog post already written out in,perhaps a Word document or Google Docs,you can go ahead and grab the text and,paste it in here,once we've pasted the copy into the,content area we'll go ahead and clean it,up a bit,you'll of course want to do the same,so clean it up also check for things,like spelling mistakes and last minute,changes,once you're done entering your text,there are a few different things that,you can do,for example you can do things like make,the text bold,simply by highlighting it and then,clicking on The Bold icon,you can also use shortcut keys like you,do in other apps and software,we can do things like italicize the text,as well,if you'd like you can also add links to,your text simply by highlighting the,text and then clicking on the hyperlink,icon,so we can add a link here,and then choose whether or not to open,it in the same window or a new window,we can also add a link title,which you can see is used for,accessibility and SEO purposes,once you're done hit the insert link,button,if you would like to add media to your,blog post such as an image or a video,you can also do that too,if you already have an image all you,have to do is hit the insert image icon,here,however if you don't already have an,image for your blog post you can make,one quickly and easily in tools such as,canva,so if we head on over to canva I can,make a blog post image pretty quickly,I'll go ahead and search for a Blog,template here,and I'm going to select the blog Banner,option,the blog Banner option gives me the,shape that I'm looking for so I can not,only create the banner to go at the top,of the blog post but I can also create,an image to go within the content itself,as you can see there are tons of,different options to choose from Plenty,of which are free but there are also,paid options and then options that come,with the pro account definitely check,out the description of this video where,I will leave a link to a free canva Pro,trial where you can access all of the,pro templates and features,for this example I'll stick with the,free option here once you find a,template that you like all you have to,do is click on it,and if you do change your mind there are,more templates on the left hand side,here as well,and actually I'm going to use this,template because I quite like it,and while I would like to use this,template for the top of the blog,we are currently looking for a simple,image to go within the blog content,so I'm going to hit add page,so that it gives me the same dimensions,as the top image that I'll be using for,the blog post,and I'm simply going to look through the,different stock images that canva has,available,and to do that I'm going to click on the,photos tab,and then look for an image that goes,along with what we're talking about in,the blog post,while it would have been cool to use one,of these images since it goes with the,top image here,you do need a canva pro count and I'm,currently using a free account,so instead I'm just going to search for,a generic product photo,once you find an image that you like all,you have to do is drag and drop it onto,the workspace,and if you need to move it around double,click,and then just reposition the image,once you're happy with your image you,can go ahead and click the share button,in the top right hand corner,and then hit download,from there you can select a PNG or a,JPEG whichever you prefer,so I've selected page two and then I'll,hit the done button,next we'll go ahead and download and,save the image onto our computer,and then we'll head on back to our blog,post on Shopify,let's make sure that we've clicked into,the area where we'd like to add our,image and then hit insert image,from there click on upload file,we'll wait for it to upload there,once the image has been added you can,select it,add some image alt text,and then select the size,from there click on the insert button in,the bottom right hand corner,and now you have an image that goes,along with what you're talking about,if you'd like to add a video you can do,that as well,again let's get to the area where you,would like to add the video,and then select the video icon here,so to add the video we will need to go,and grab the embed snippet and I'll show,you how to get that from a YouTube video,so for this example we'll use a video,that we made on our YouTube channel,where we made Instagram reels using,canva,to grab the embed snippet we'll go ahead,and click the share button,and hit the embed option,from there click on the code on the,right hand side,and then simply copy the code,head on back to Shopify,and paste it into the box here,next we'll hit insert video,and look at that we've got a video,embedded into our blog post,feel free to go ahead and add more,images and videos if you'd like that's,going to be it for this blog post,example so I'm going to head on down to,the next section which is the excerpt,it says here that we can add a summary,of the post which will appear on our,home page or blog,so let's go ahead and click on ADD,excerpt,and then go ahead and add a very brief,summary,next we have the search engine listing,preview and now this is going to pull,from your blog post content if you'd,like to make any changes to it you can,certainly edit it here on the right hand,side,if not we'll move on to the next section,which is visibility as of right now it,is hidden,we can either make it visible as soon as,we're done editing it,or we can set a visibility date to,schedule the blog to go live at a later,time,so if you'd like to schedule it for a,later date you certainly can,all you have to do is select the date,along with the time,now although I just plugged a later date,in I'm going to change it back to,visible because I would like to show you,what it looks like once it's pushed live,so next up we have the featured image,and that's going to be the main image,that goes along with the blog post,and again I'm going to use canva to,create that,so I'll head on back to the top here I,really like the image that's already,here so I'm going to leave that as is,along with the background actually now,we can make minor tweaks if we'd like,like change the background color,and then of course we can also edit the,text all we have to do is double click,and then replace it with our own text,I'm just going to expand this so that it,fits all of the text okay,next we'll update this area here,and then I'll just continue editing the,rest of the text,that looks good to me I'm ready to go,ahead and download the image and use it,on our blog post,so again I will hit the share button in,the top right hand corner,foreign,and then I'll just select the first page,because we've already saved the second,one,we'll hit done followed by download,and then go ahead and save it to our,computer,once it's done downloading we'll head on,back to Shopify where we can add it as,the featured image simply click on ADD,image,there you go your featured image is now,in place,next if you'd like you can update the,author,and then add it to an existing blog or,create a new blog I'm going to leave it,under the existing one for now,next we will add a tag to help keep our,blog posts organized,so go ahead and add whatever tags are,relevant for your blog,last but not least we can have a look at,the different templates available to us,now with this theme it is a free theme,and this is the only blog post template,that we can use if you have a premium or,customized theme you may have other,options to choose from here,but that's about it we've added our,title the content our featured image and,so on and now we're ready to go ahead,and save the blog post and since we have,it marked as visible it will show up on,our site right away,so we'll go ahead and click save,and as you can see it says blog post has,been created,and have a look at our blog post we can,go ahead and click on The View button,here,and there you have it we've got our,featured image here at the top,along with the text that we entered,the image that we created in canva,as well as the video that we embedded,from YouTube,and now if we go back to our home page,where the blog posts are featured and we,refresh the page,our blog post is now there and ready for,people to read I hope that you found,this Shopify slash canva tutorial,helpful if you did please give it a like,And subscribe for more tips and,e-commerce videos
Congratulation! You bave finally finished reading how to add more authors to our blog posts on our shopify site and believe you bave enougb understending how to add more authors to our blog posts on our shopify site
Come on and read the rest of the article!
 3.5K Ratings
3.5K Ratings
 WHY YOU SHOULD CHOOSE TTHUNT
WHY YOU SHOULD CHOOSE TTHUNT